Im Laufe der Zeit wirst du immer wieder deine eigene Website optimieren und überarbeiten müssen.
Auch Kunden-Webseiten werden von Zeit zu Zeit überarbeitet. Entweder, weil sie nicht mehr dem aktuellen Stand der Technik entsprechen oder das Design nicht mehr aktuell ist und zum Kunden und den Angeboten passt.
Die Website von Natalie Brüne hat deshalb in den letzten Wochen eine komplette Überarbeitung erfahren.
Da auch du regelmäßig deine eigene oder Kunden Webseiten überarbeiten musst, teile ich in diesem Blogbeitrag die Änderungen, die wir vorgenommen haben und die auch für dich relevant sein könnten.
Hier kannst du dir auch eine praktische Checkliste herunterladen, damit du alles auf einen Blick hast.
Also lass uns loslegen. 🙂🚀
Inhaltsverzeichnis
1. Wichtige WordPress-Einstellungen
Damit WordPress optimal funktioniert, ist es wichtig, diverse Einstellungen vorzunehmen, um die Performance und Sicherheit der Website zu verbessern. Dazu gehören:
- Website-Konfigurationen: Anpassungen zur Verbesserung der Ladezeiten und Erhöhung der Sicherheit.
- Datenbankoptimierungen: Bereinigung und Optimierung der Datenbank für eine schnellere Abfrage.
- Sicherheitsmaßnahmen: Implementierung von Sicherheitsplugins und Einstellungen, um die Website vor Hackerangriffen zu schützen.
2. Website-Geschwindigkeit
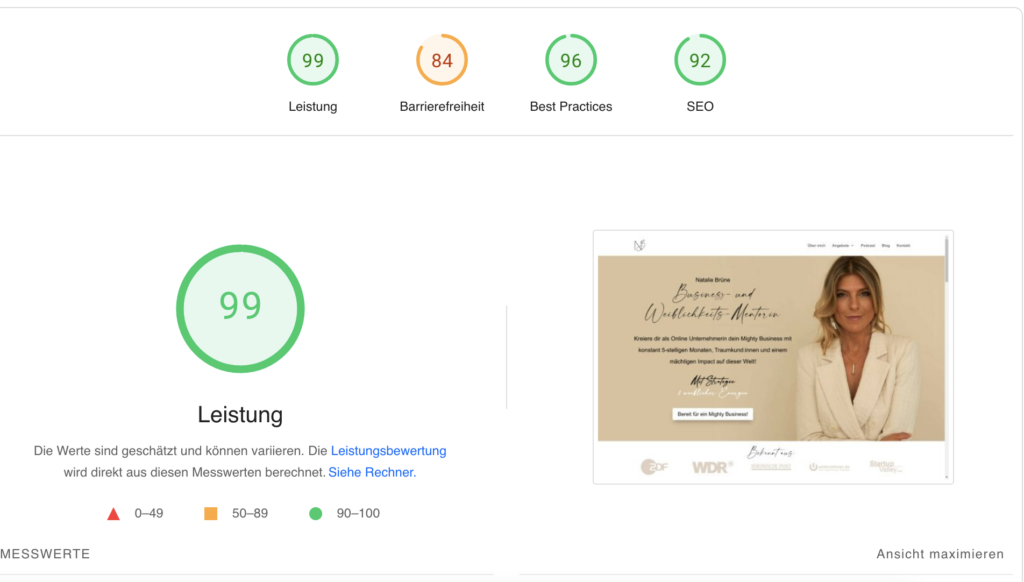
Die Website war durch viele unterschiedliche Plugins und nicht optimierte Grafiken sehr langsam. Wir haben die Ladezeit deutlich verringert, indem wir Caching-Plugins installiert und Bilder komprimiert haben.
Auch die Minimierung von CSS und JavaScript verringert die Dateigröße und verbessert die Ladegeschwindigkeit extrem.
Die Geschwindigkeit deiner Website kannst du mit dem Tool Pagespeed testen.

3. Google Fonts lokal installieren
Du hast sicher mitbekommen, dass du die Google-Schriften nicht mehr vom Google-Server aufgrund von Datenschutzbestimmungen nutzen darfst.
Am besten lädst du die Google–Schriften lokal auf deinem Server hoch, um jedes Risiko zu vermeiden.
Vorteile sind:
- Schnellere Ladezeiten: Da die Schriftarten direkt vom eigenen Server geladen werden.
- Datenschutz: Keine unnötige Übertragung von Daten an Google-Server.
Um ganz einfach Schriftarten hochladen zu können, kannst du das Plugin Enhanced Media Library installieren, dann musst du keinen Code einfügen.

4. Favicon & Website-Beschreibung
Das kleine Bild oben im Browser ist ein kleines Detail, das oft übersehen wird, aber eine große Wiedererkennung für deine Website erzeugt, vor allem wenn man so wie ich mehrere (sehr viele 🤪) Tabs offen hat.
Ändere das Favicon im Customizer (meist nutzt man das Logo), um die Website besser zu finden.
Auch eine kurze und prägnante Website–Beschreibung hilft dir bei der Suchmaschinenerkennung.
5. Newsletter Pop-Up
Ein ansprechendes Pop-up kann dabei helfen, sich in deinen Newsletter anzumelden. Das ist besonders wichtig, um mit deinen Website-Besuchern auch nachdem sie die Website verlassen haben, in Kontakt zu bleiben.
In meiner Website-Ausbildung zeige ich dir, wie du ein ganz einfaches Pop-Up auf deiner Website integrierst.
Hier kannst du dich kostenlos auf die Warteliste eintragen, um nichts zu verpassen.

Du kannst damit dein 0€ Produkt im Tausch gegen die E-Mail-Adresse ausliefern oder auch über kostenpflichtige Workshops etc. informieren.
6. Blogdesign
Auch das Blogdesign wurde überarbeitet, um es ansprechender und benutzerfreundlicher und leserlicher zu gestalten.
Wir haben die Schriften und Inhalte angepasst und visuelle Elemente eingefügt. Zusätzlich werden die Beiträge in nächster Zeit noch SEO-optimiert, damit sie in den Suchmaschinen besser gefunden werden und die Website mehr Traffic erhält.
7. Customizer-Einstellungen
Im Customizer kannst du viele Einstellungen vornehmen, die auf der ganzen Website (global) gültig sind.
Folgendes kannst du z.B. einstellen:
- Farben: Globale Anpassung der Farbpalette für ein einheitliches Erscheinungsbild.
- Schriften: Globale Auswahl von gut lesbaren und ansprechenden Schriftarten.
- Layouts: Optimierung der Seitenstruktur und Footer-Abschnitte für eine bessere Benutzerführung für verschiedene Endgeräte.
8. Cookie-Banner
Datenschutz ist ein wichtiges Thema. Der neue Cookie-Banner informiert die Besucher transparent über die Verwendung von Cookies und erfüllt die rechtlichen Anforderungen.
Hier ändern sich immer wieder Vorgaben und Regeln. Bleibe also immer up to date.
Vor kurzem wurde z.B. vorgeschrieben, dass die Buttons alle die gleiche Farbe und Gestaltung haben müssen und kein Button irgendwie hervorgehoben werden darf.

Falls dein Website-Banner noch unterschiedliche Farben hat, ändere das zeitnah.
9. Überarbeitung des Designs
Das gesamte Design inkl. Menü wurde modernisiert, um eine ästhetische und benutzerfreundliche Oberfläche zu schaffen. Die Website spiegelt jetzt die Kundin und ihr Business wider.
Oft wachsen Kunden aus ihrem ursprünglichen Webdesign heraus und Angebote, Zielgruppe und Website-Ziele ändern sich mit der Zeit.
Deine Aufgabe als VA ist es, diese Änderungen auf der Website sichtbar zu machen.
10. Mobile Optimierung
Auch mobil wurde einiges optimiert. Da fast 90% der Website-Besucher vor allem auf den Smartphones die Webseiten anschauen, ist die mobile Optimierung essentiell!
In “Website Magic” gehen wir auf diesen Punkt im Detail ein und besprechen anhand verschiedener Beispiele, wie du das Design mobil optimieren kannst. Manchmal braucht es ein paar Kniffe und Tricks 🙂
11. Wichtige Updates & Backups
Regelmäßige Updates sind wichtig, um die Sicherheit und Funktionalität der Website zu gewährleisten. Wir haben viele Updates und auch Backups automatisiert und die Plugins und Themes aufgeräumt, um die Website schlank und schnell zu machen.
Fazit zur Website Optimierung
Nachdem du deine Website erstellt hast, wirst du von Zeit zu Zeit deine Website optimieren, wenn deine Website up to daten bleiben und deine Besucher abholen soll.
Lade dir hier deine Checkliste herunter, um alles auf einen Blick zu haben.







0 Kommentare